
*Why U so cute Seobie~???...
Hello chingus,,
Tengok gambar atas tu..Kenal tak siapa sebelah dia?..Confirm korang jawab kenal..Tu adalah Gikwang..dan jawapannya #Salah!
Tu ialah salah satu bff Yoseob yang yoseob paling rapat...dua-dua comel..Tapi paling comel...tak payah cakap confirm korang tahu siapa pilihan Balqis kan...huhuhu..Jom mula
Dashboard > design > add a gadget > html/javascript
Copy code bawah ni N pastekan di html/javascript tu ok
Biru: Tinggi N lebar diorang korang boleh tukar
Purple: Url button korang
Save!
Woot woot nak pergi mana?..Belum habis
Sekarang korang pergi sini pulak..
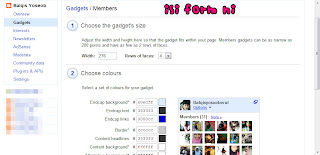
Tengok tuto gambar bawah ni
Okay mula-mula ada keluar website macam ni kan...Lepastu clicgadget macam gambar kat atas tu..
Copy code bawah ni N pastekan di html/javascript tu ok
<style type='text/css'>
a.linkopacity img {filter:alpha(opacity=50);
-moz-opacity: 0.5;Fopacity: 0.5;
-khtml-opacity: 0.5;}a.linkopacity:hover img {filter:alpha(opacity=100);-moz-opacity: 1.0;opacity: 1.0;-khtml-opacity: 1.0; }
</style><div style='display:scroll; position:fixed; top:220px; right:-0px;'><a href="javascript:void(0);"onclick="showHideAT()"/><img class="expando" width="140" height="180"src="URL BUTTON" alt="PUSH" title="Follow"/></a></div>Note:
Biru: Tinggi N lebar diorang korang boleh tukar
Purple: Url button korang
Save!
Woot woot nak pergi mana?..Belum habis
Sekarang korang pergi sini pulak..
Tengok tuto gambar bawah ni
Okay mula-mula ada keluar website macam ni kan...Lepastu clicgadget macam gambar kat atas tu..
Lepas korang dah tekan tu...Dia akan kuar satu form..Korang isilah form tu yee.
Siap isi form tu?...Tekan generate code...Tulah code for gadget follower..
Okay lepas ni pergi ke:
Dashboard > design > add a gadget > html/javascript
Copy code bawah ni N pastekan di html/javascript
<style type="text/css">
#at{position:fixed;right:450px;z-index:+1000;}
* html #at{position:relative;}.attab{height:100px;width:30px;float:left;cursor:pointer;background:url(Url Background);}
.atcontent{float:left;border:2px solid #000000;background:url(URL BACKGROUND) #000000 repeat-x bottom center scroll ;-moz-border-radius-topleft:15px;-moz-border-radius-topright:15px;-moz-border-radius-bottomleft:15px;-moz-border-radius-bottomright:15px;padding:10px;}</style>
<script type="text/javascript">function showHideAT(){var at = document.getElementById("at");var w = at.offsetWidth;at.opened ? moveAT(0, -200-w) : moveAT(20-w, 0);at.opened = !at.opened;}
function moveAT(x0, xf){var at = document.getElementById("at");var dx = Math.abs(x0-xf) > 25 ? 35 : 1;var dir = xf>x0 ? 1 : -1;var x = x0 + dx * dir;at.style.top = x.toString() + "px";if(x0!=xf){setTimeout("moveAT("+x+", "+xf+")", 10);}}</script>
<div id="at"><div class="attab" onclick="showHideAT()"> </div><div class="atcontent"><div align="center"><div style="background:url() no-repeat;">KODE FOLLOWERS GADGET</div></div><br />
<div align="right"><a href="javascript:void(0);" onclick="showHideAT()"><a href="http://letthaprincess.blogspot.com/"><div style="color: #FFFFFF;"><span ></span></div></a></a></div></div></div>
<script type="text/javascript">var at = document.getElementById("at");at.style.top = (-200-at.offsetWidth).toString() + "px";</script>
Note:
Purple:Url Background
Pink:Warna border
Merah:Code follower gadget





















0 Domo Kun:
Post a Comment